Всем привет!
В этом гайде я расскажу как я создал сайт с доменом первого уровня (вида вида site.ru / site.com итд) и бесплатно разместил его на хостинге. Платил я только за домен kaban.blog что вышло мне около 5 долларов в год.
Покупка домена
Купил домен kaban.blog на porkbun.com, но можно использовать любой другой сайт.
Домен на год вышел мне в $3.58.
Ренью стоит дороже но его можно сделать так же на любом другом регистраторе где это будет дешевле просто перенеся туда домен.

Создание сайта
Для создания сайта я использовал Astro. Почему? Потому что на ничто другое мне не хватило прямых рук + это реально все что мне нужно было для статического блога.
Шаг 1
Качаем и устанавливаем Visual Studio Code Подробно не останавливаюсь, там все элементарно.
Шаг 2
Устанавливаем Homebrew
- Открываем терминал
- Пишем туда:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"- Готово
Шаг 3
Устанавливаем npm
- Открываем терминал
- Пишем туда:
brew install node- Готово
Шаг 4
Устанавливаем Astro
- Открываем терминал
- Пишем туда:
npm install astro- Готово
Шаг 5
Качаем и устанавливаем Github Desktop
- Качаем и устанавливаем, регистрируемся/логинимся в программе
Шаг 6 Самый сложный
Выбираем и устанавливаем тему сайта
- Выбираем
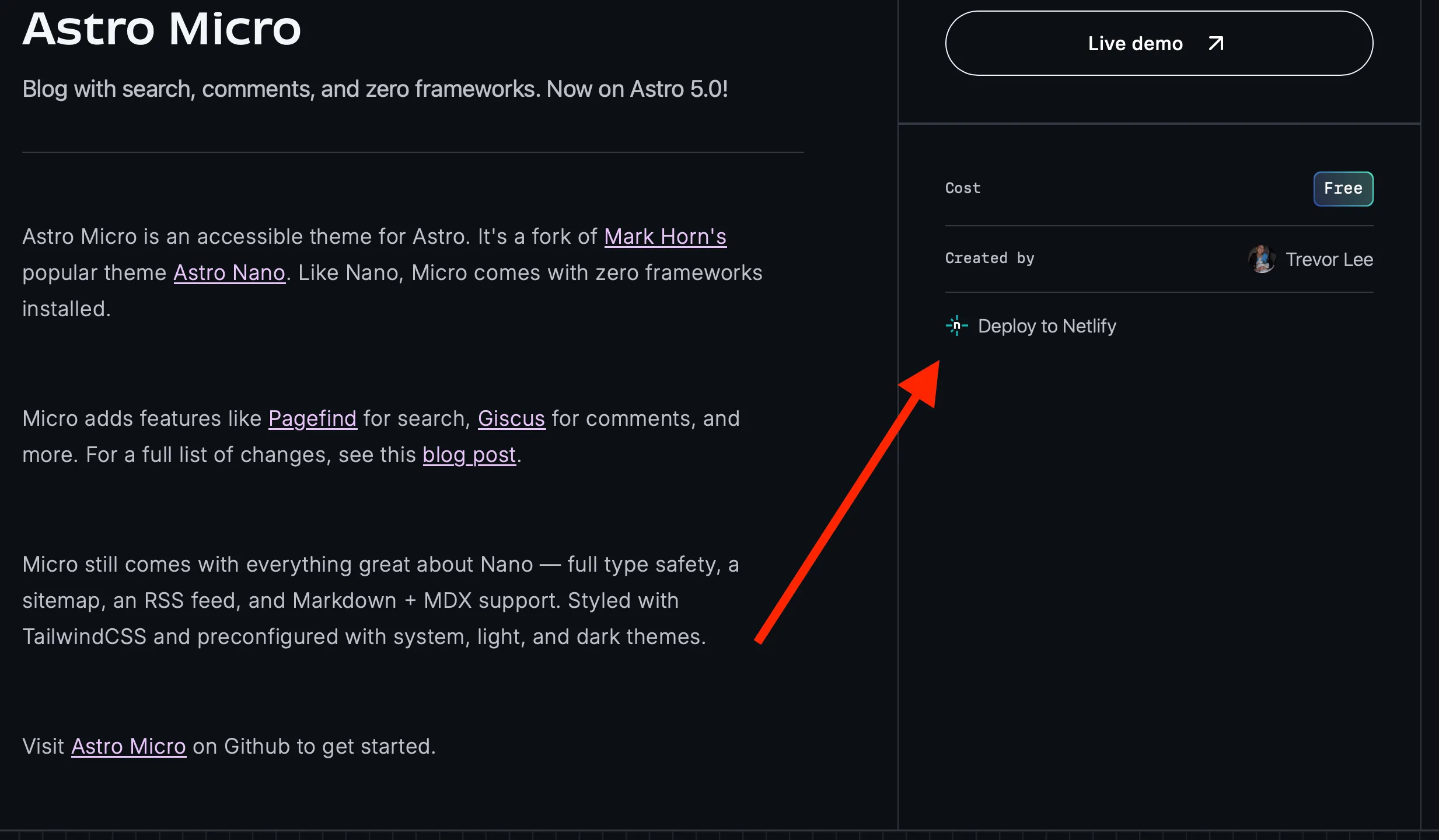
- Устанавливаем. Показываю как это сделать на примере темы Astro Micro:
-
Переходим по ссылке выше, и нажимаем ==Deploy to Netlify==

-
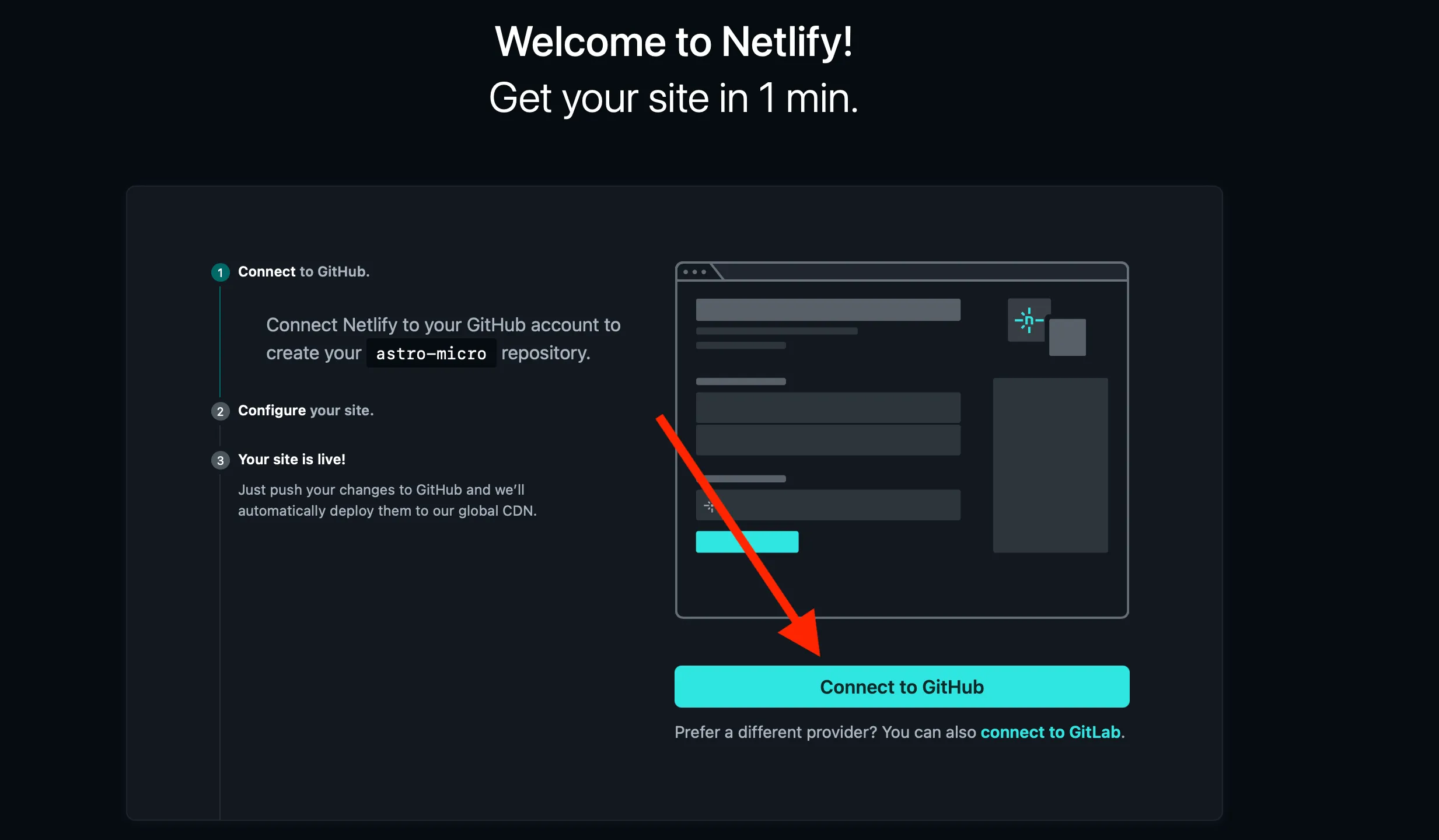
Нажимаем ==Connect to Github==

-
Нажимаем ==Save to Deploy==
-
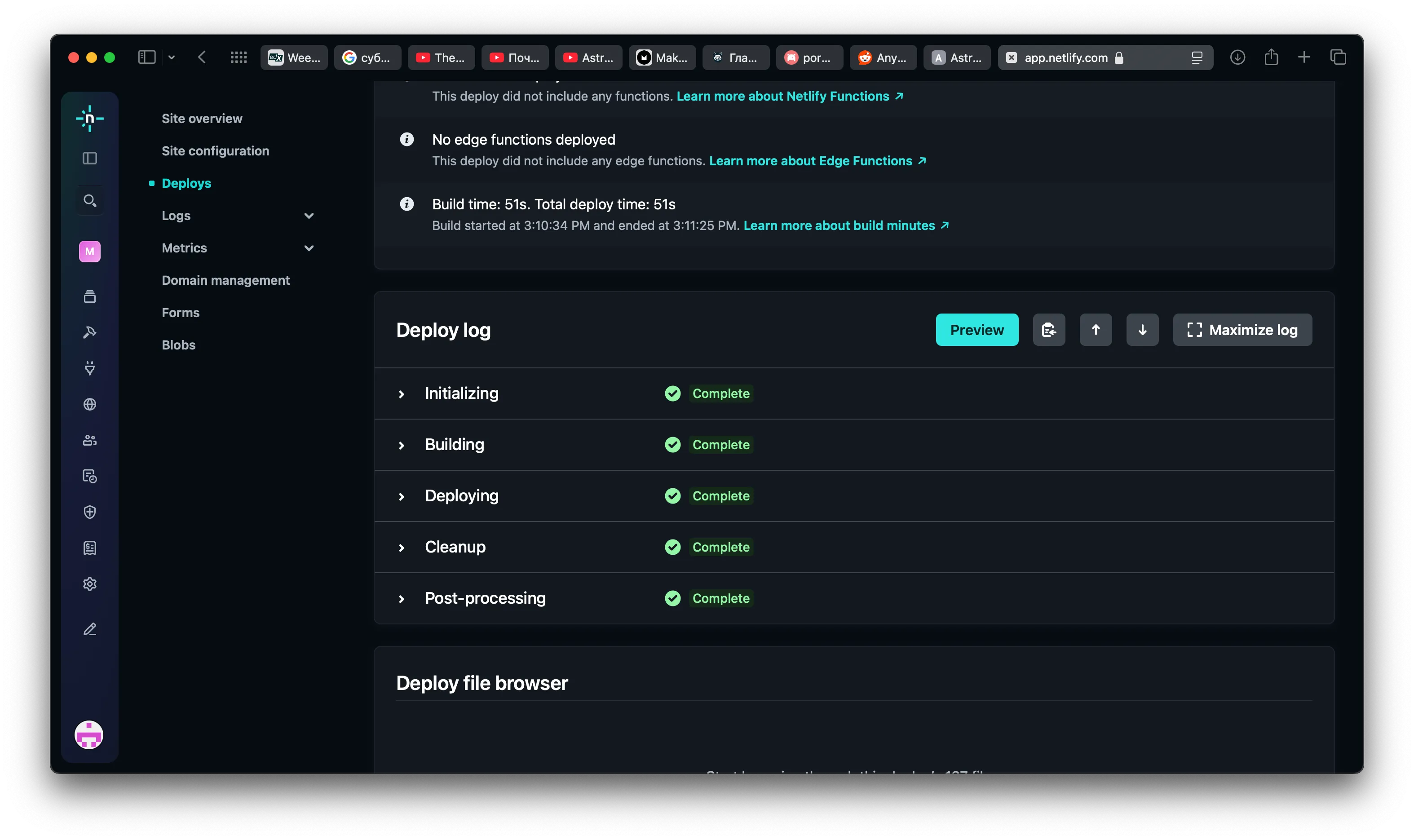
Ждем пару минут, пока Post-Processing не станет Complete

-
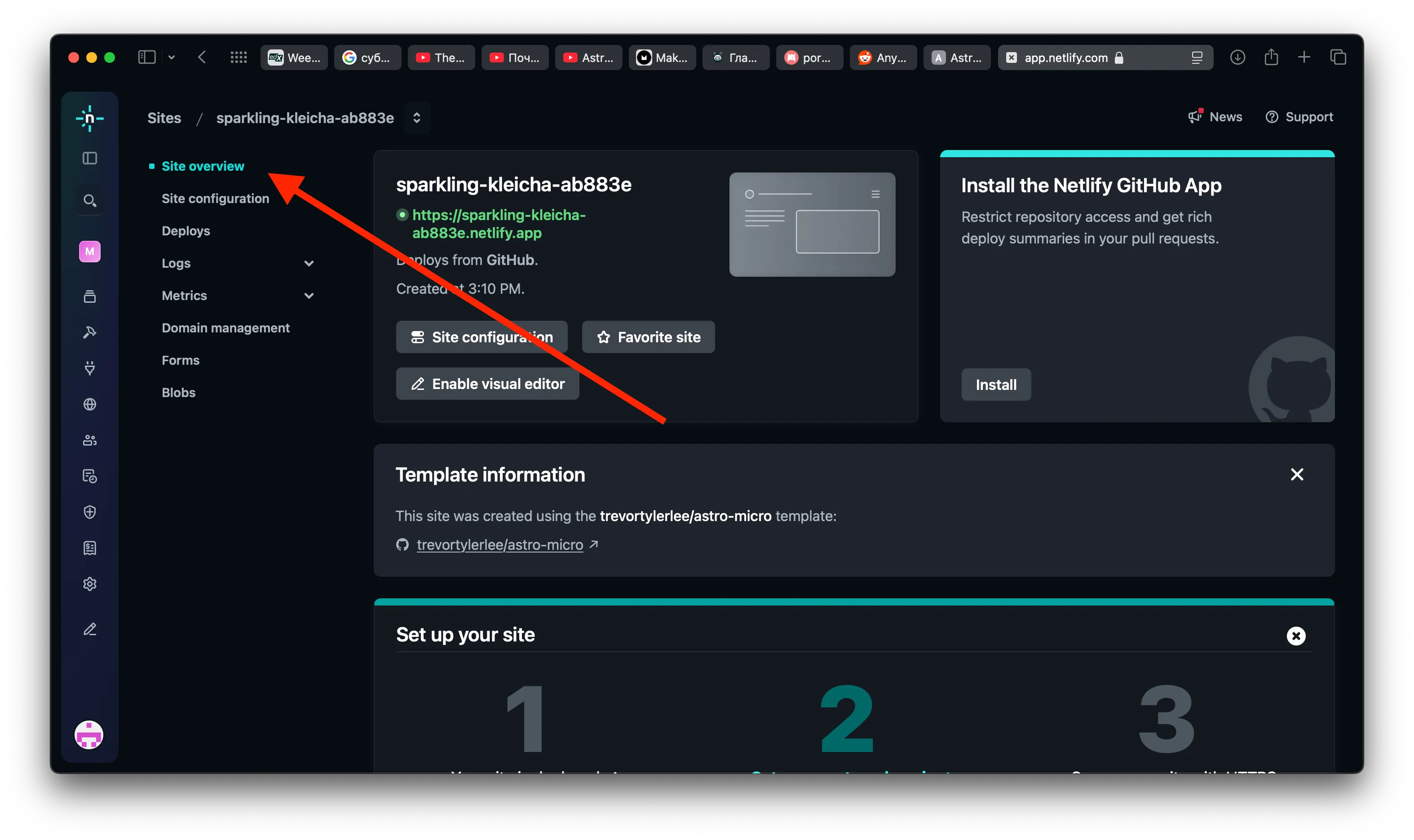
Слева нажимает ==Site overview==

-
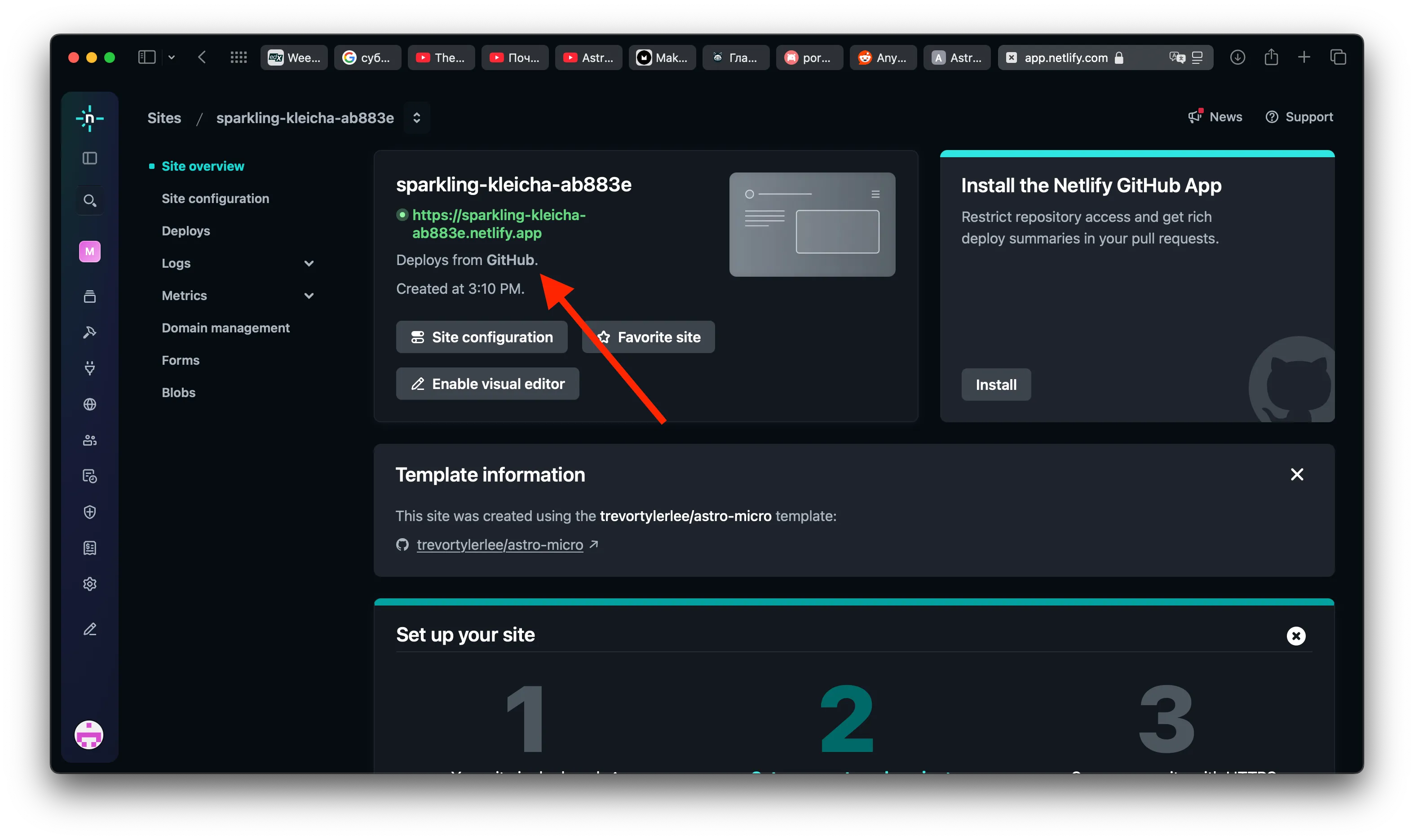
Нажимаем ==GitHub==

-
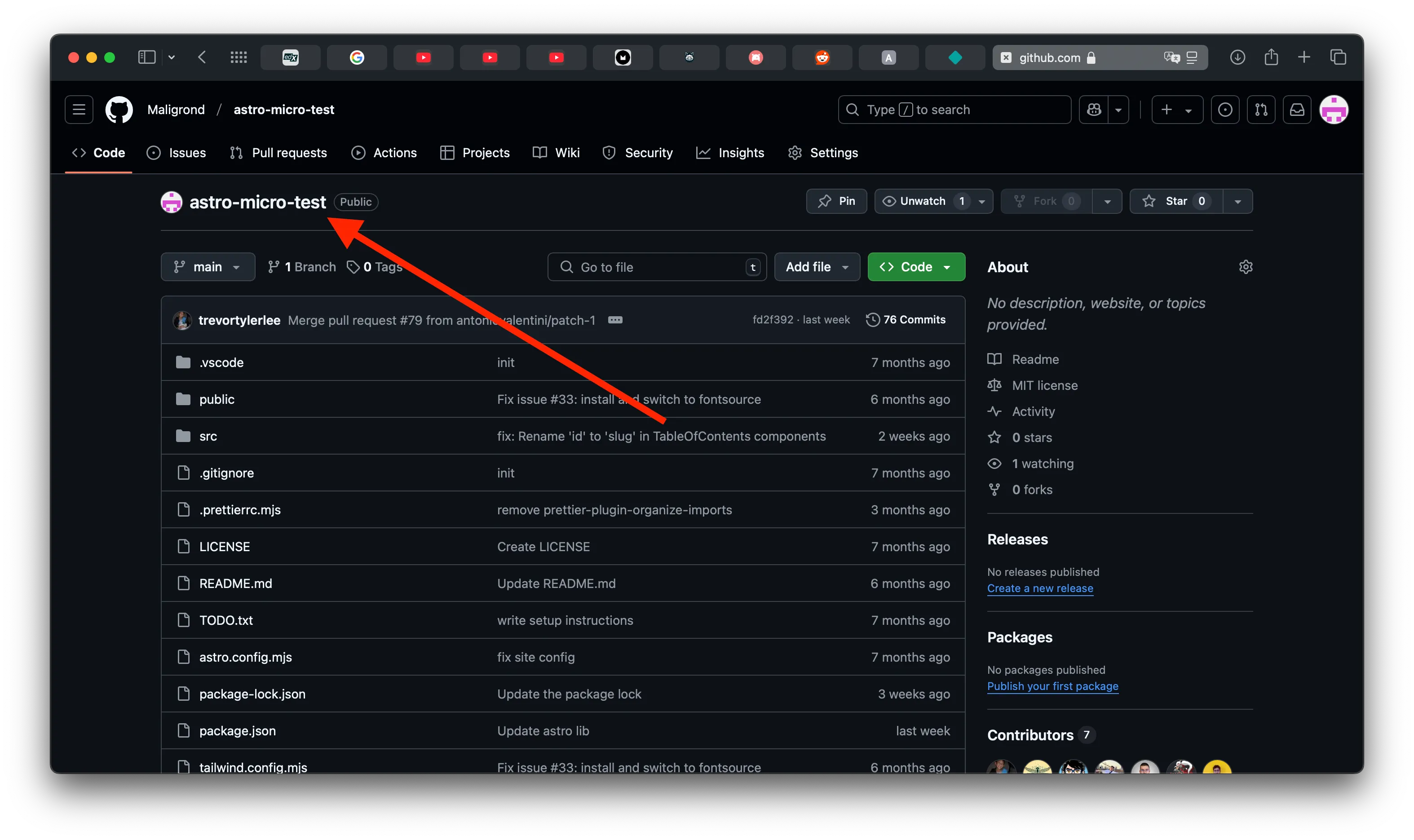
Запоминаем имя репозитория

-
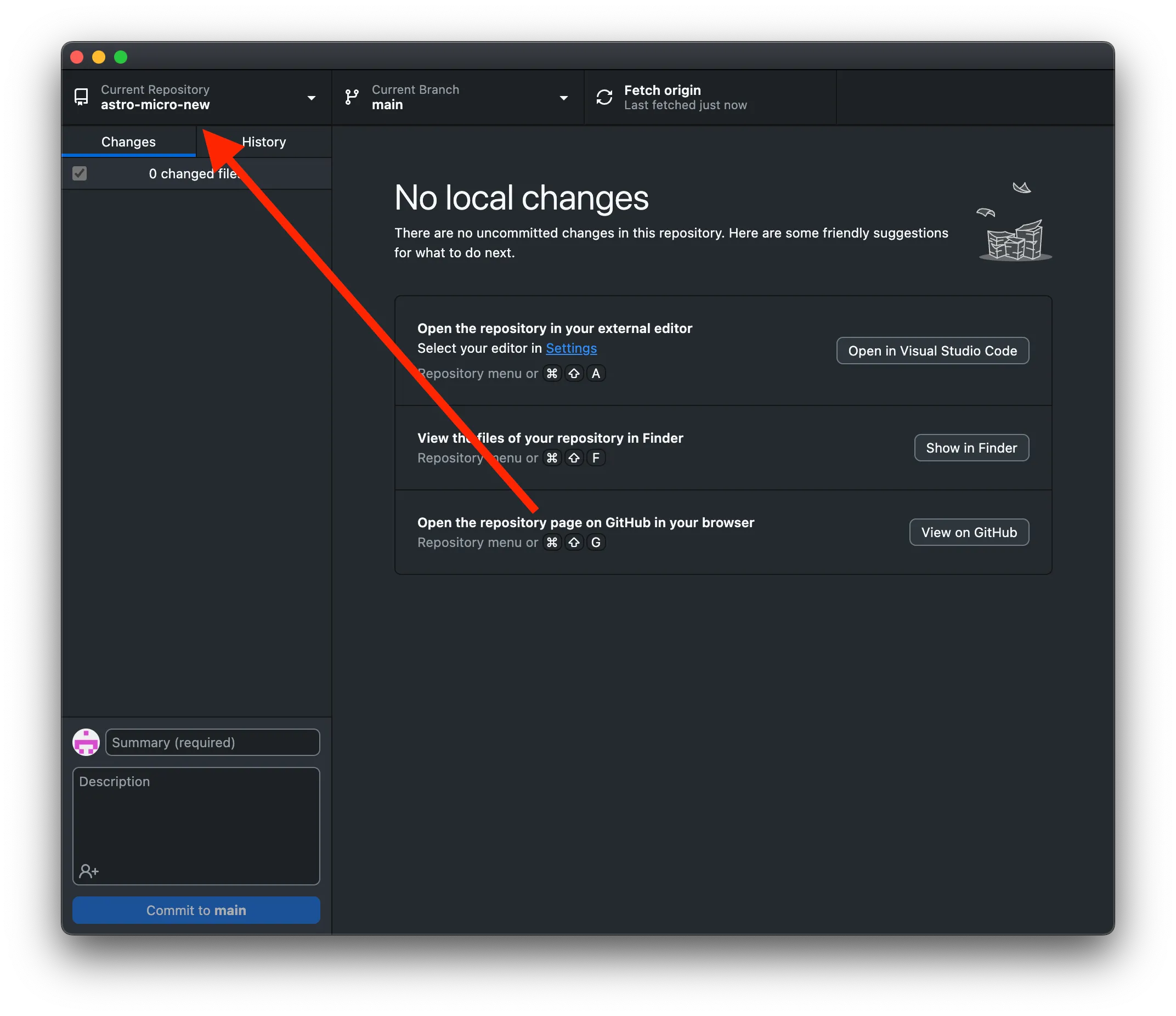
Переходим в свежескаченный GitHub Desktop и повторяем по шагам:
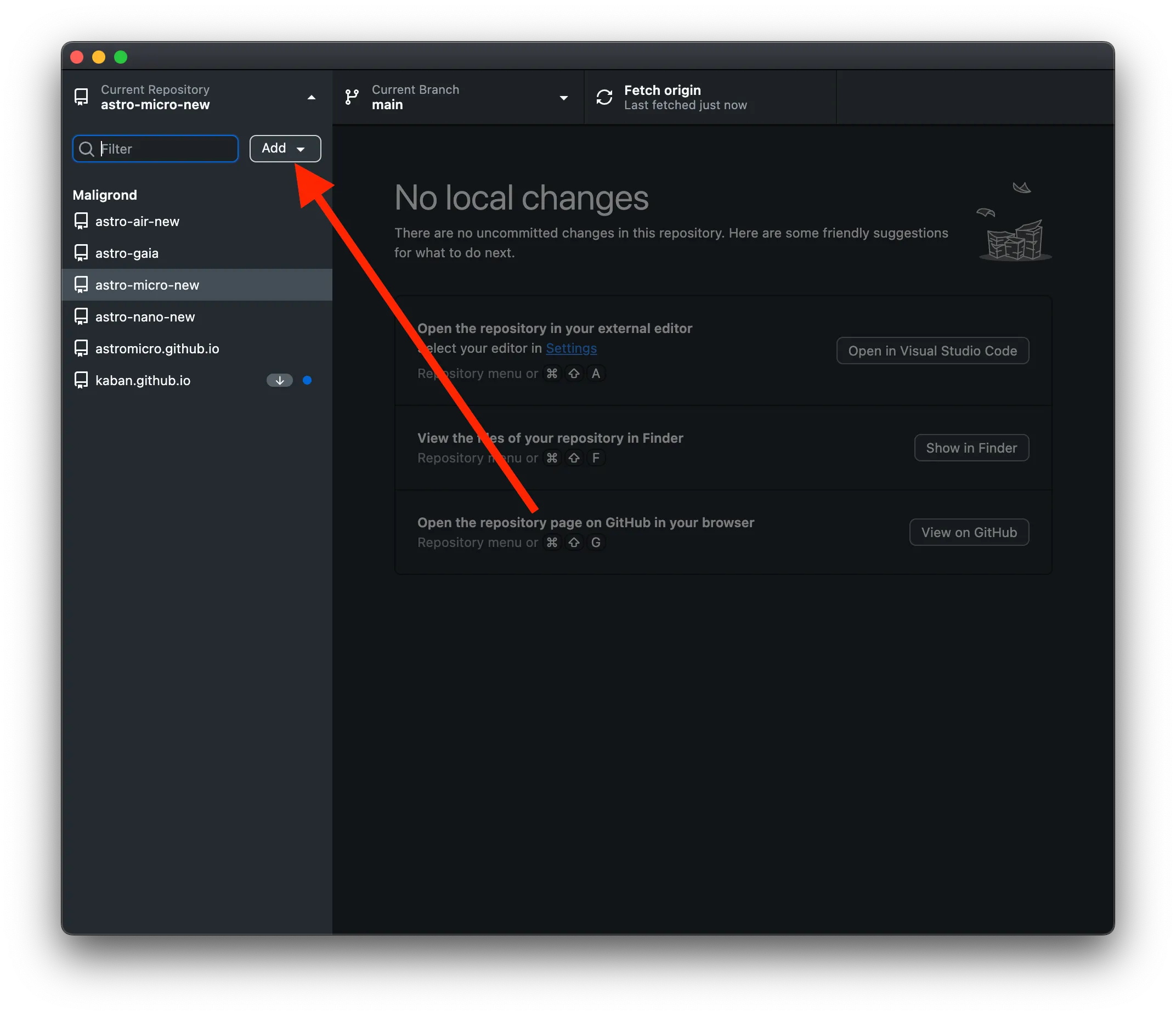
- Нажимаем сюда

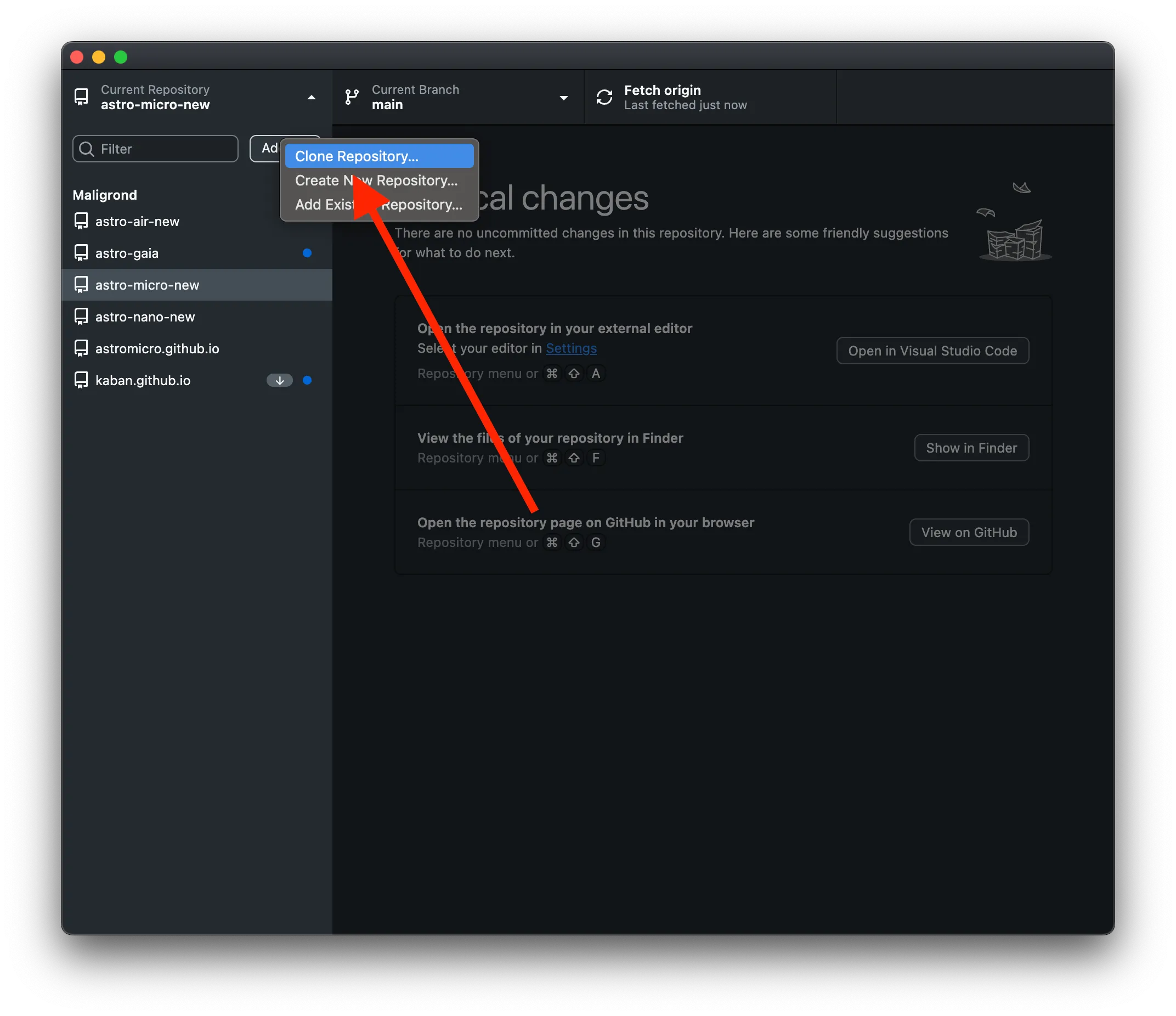
- Сюда

- Сюда

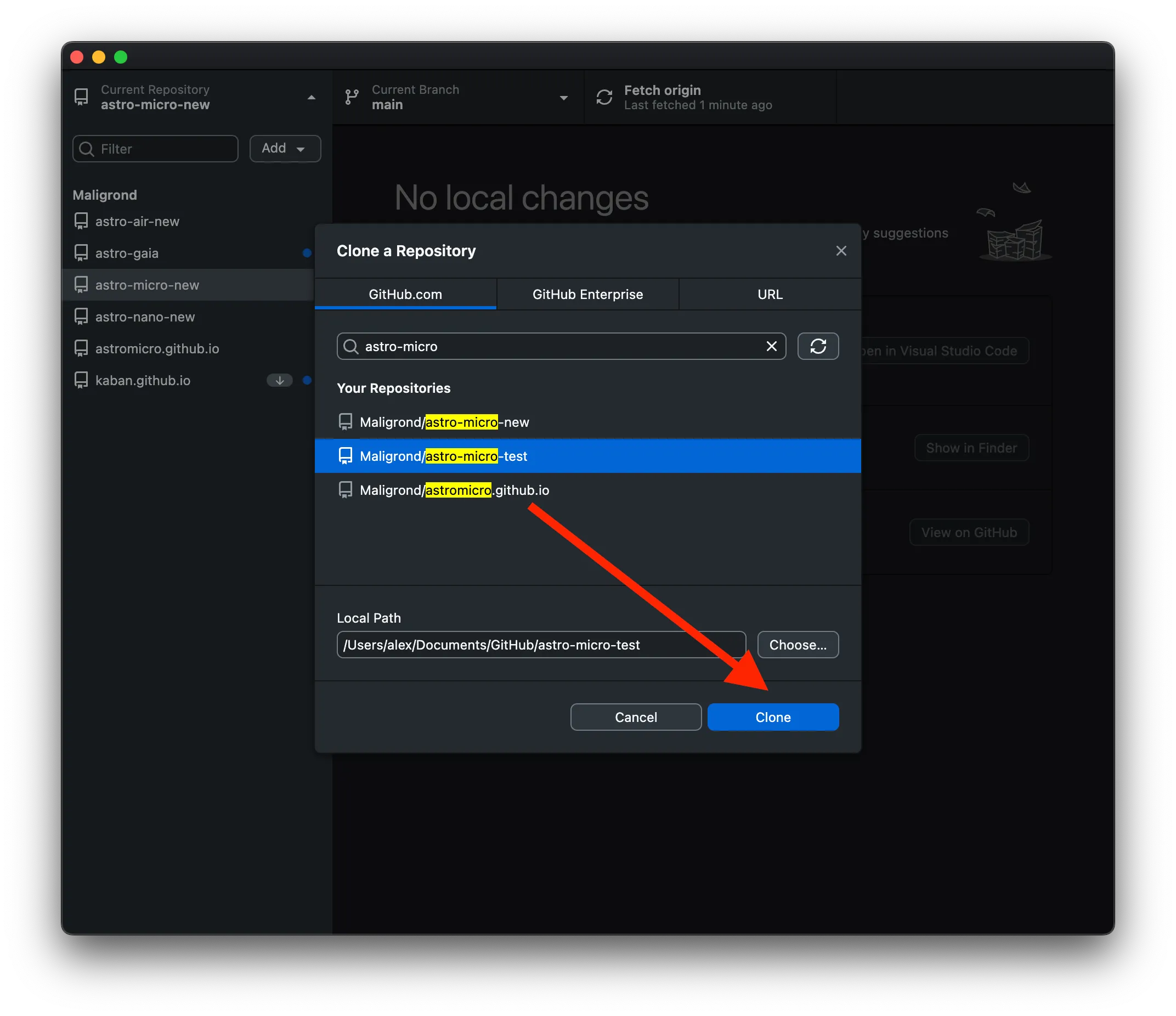
- Выбираем репозиторий с шага ШАГ, запоминаем путь и нажимаем ==Clone==

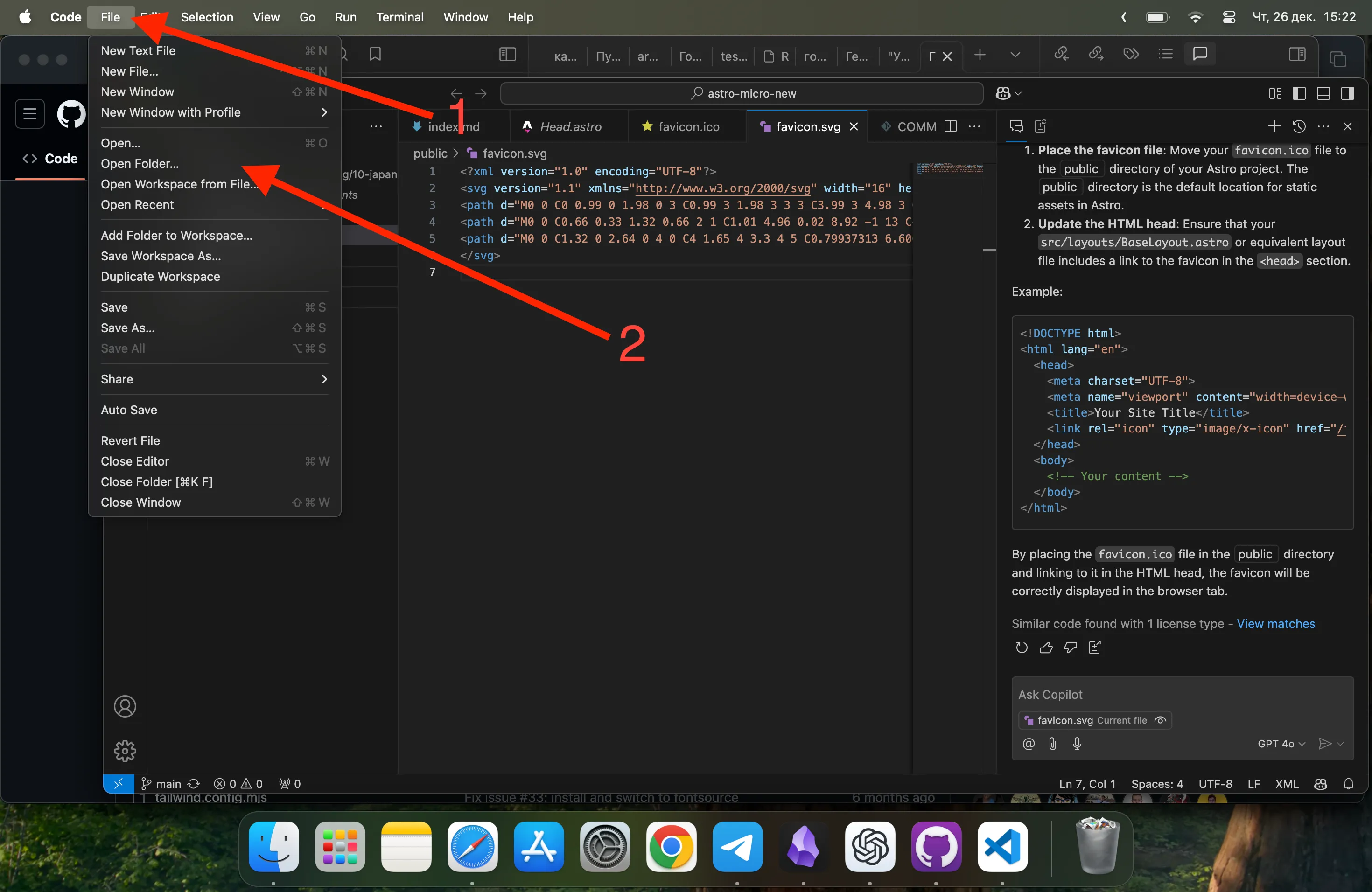
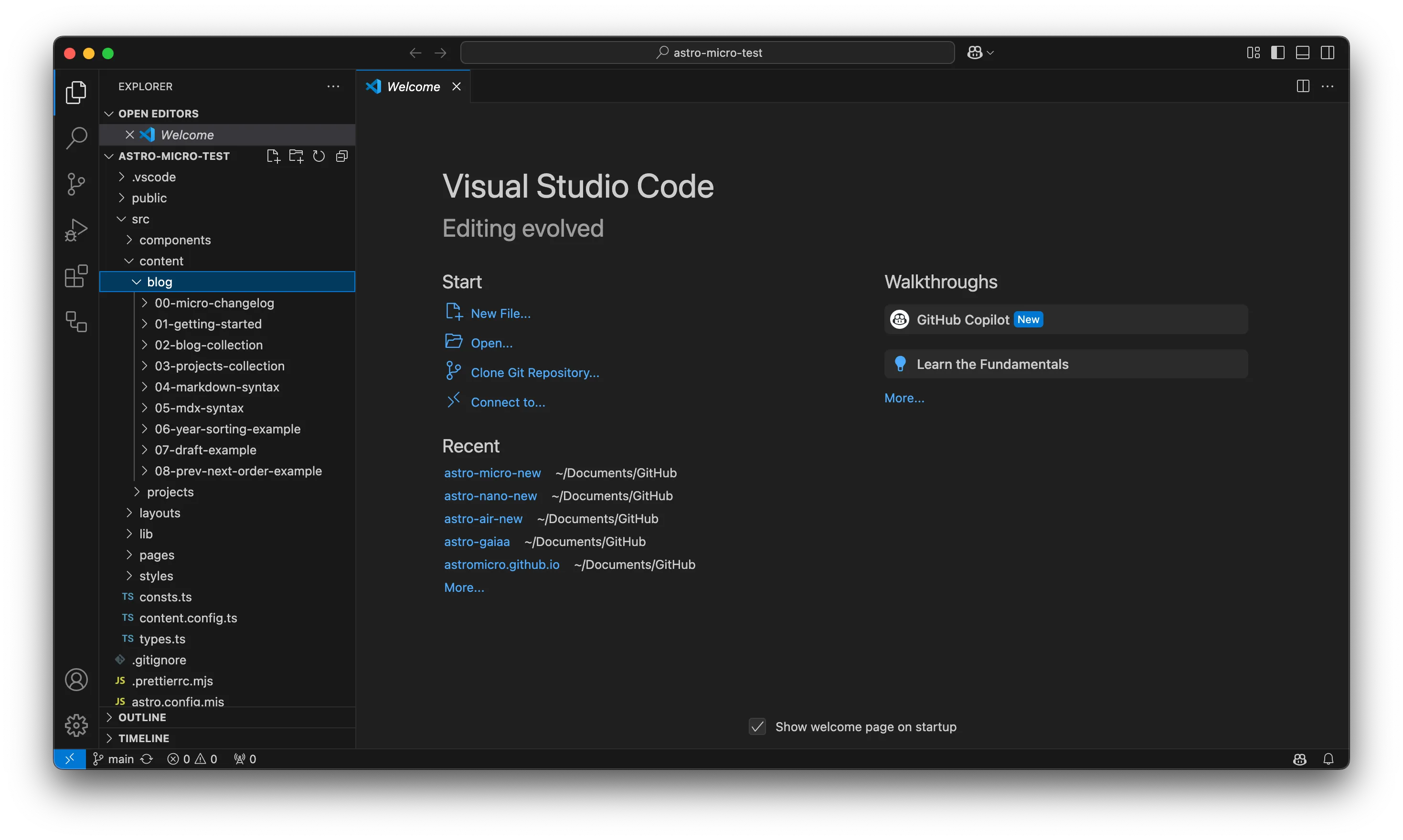
- Открываем VS Code и открываем папку с проектом следующим образом:

Зачем я вам это показал? Чтоб объяснить как создавать и редактировать посты в блоге и сам блог. Об этом в следующем шаге.
Шаг 6
Пост создаем следующим образом:
-
В VS Code переходим в /scr/content/blog

-
Видим список постов.
-
Дублируем один их них с помощью CTRL+C CTRL+V
-
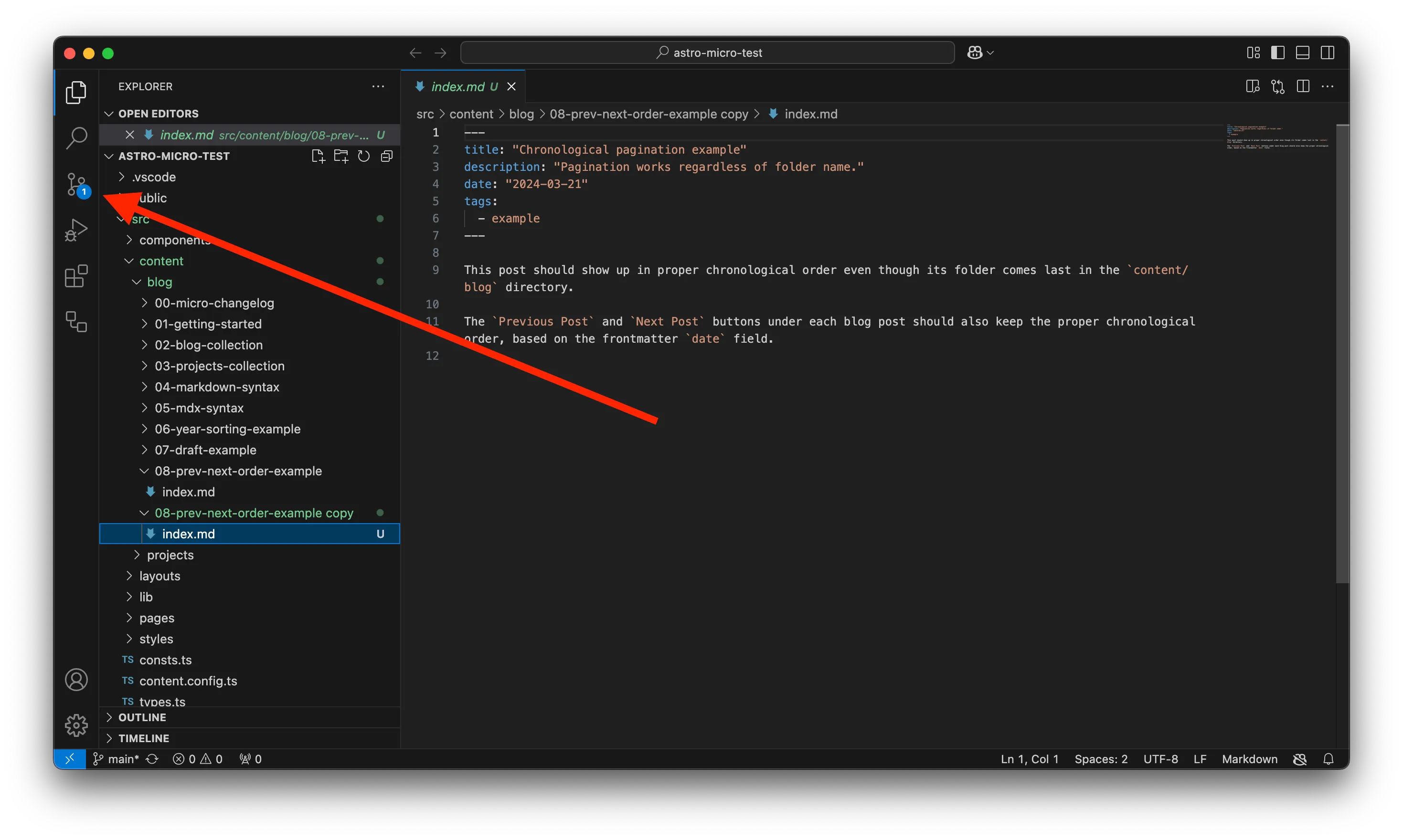
Переходим в свежесдублированную папку и открываем файл index.md
-
Редактируем его по своему усмотрению, не забыв про Title и прочие атрибуты
-
Переименовываем папку, это будет адрес статьи блога на вашем сайте.
Шаг 7
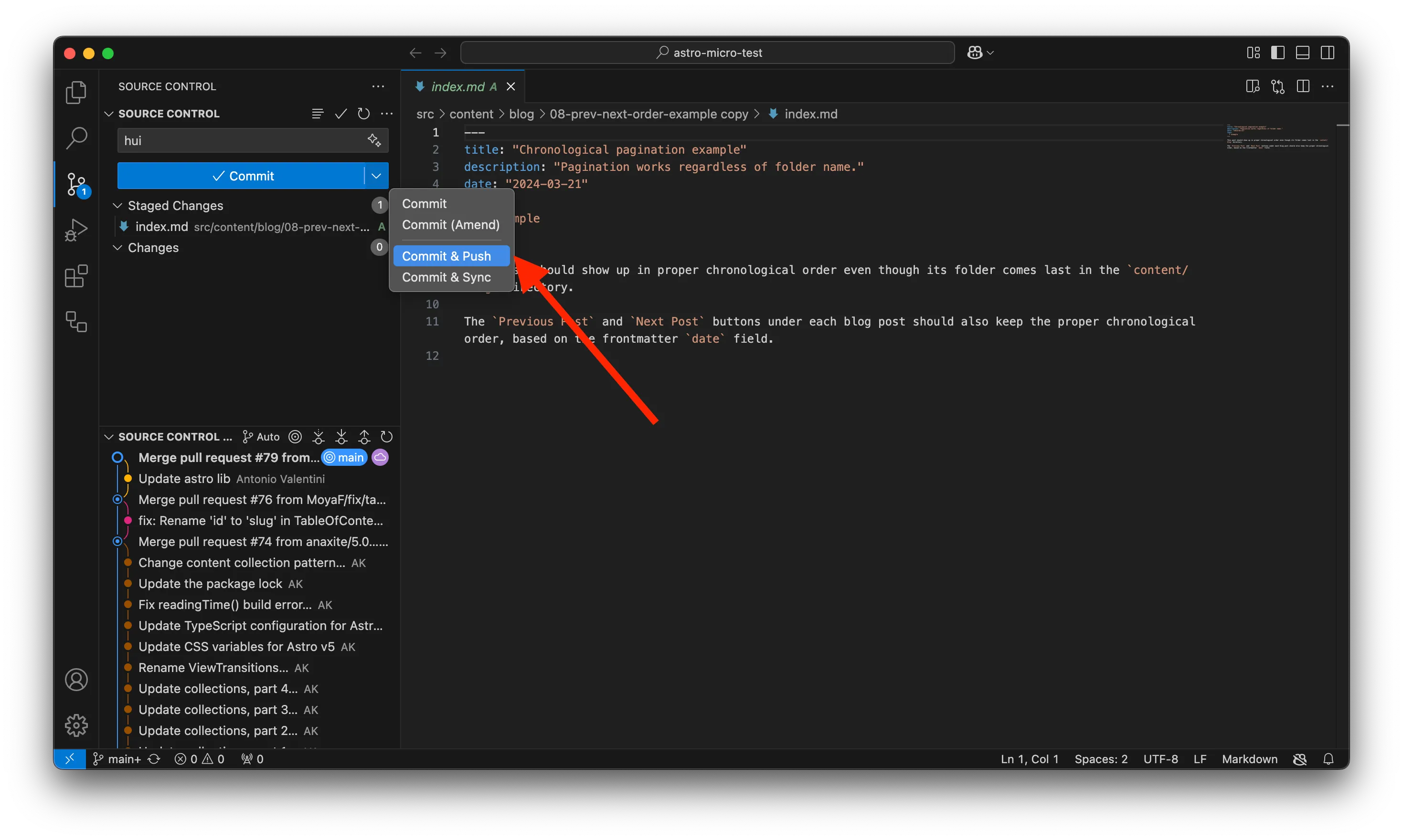
- Синхронизируем сайт чтоб новые статьи и все изменения стали видны в интернете.
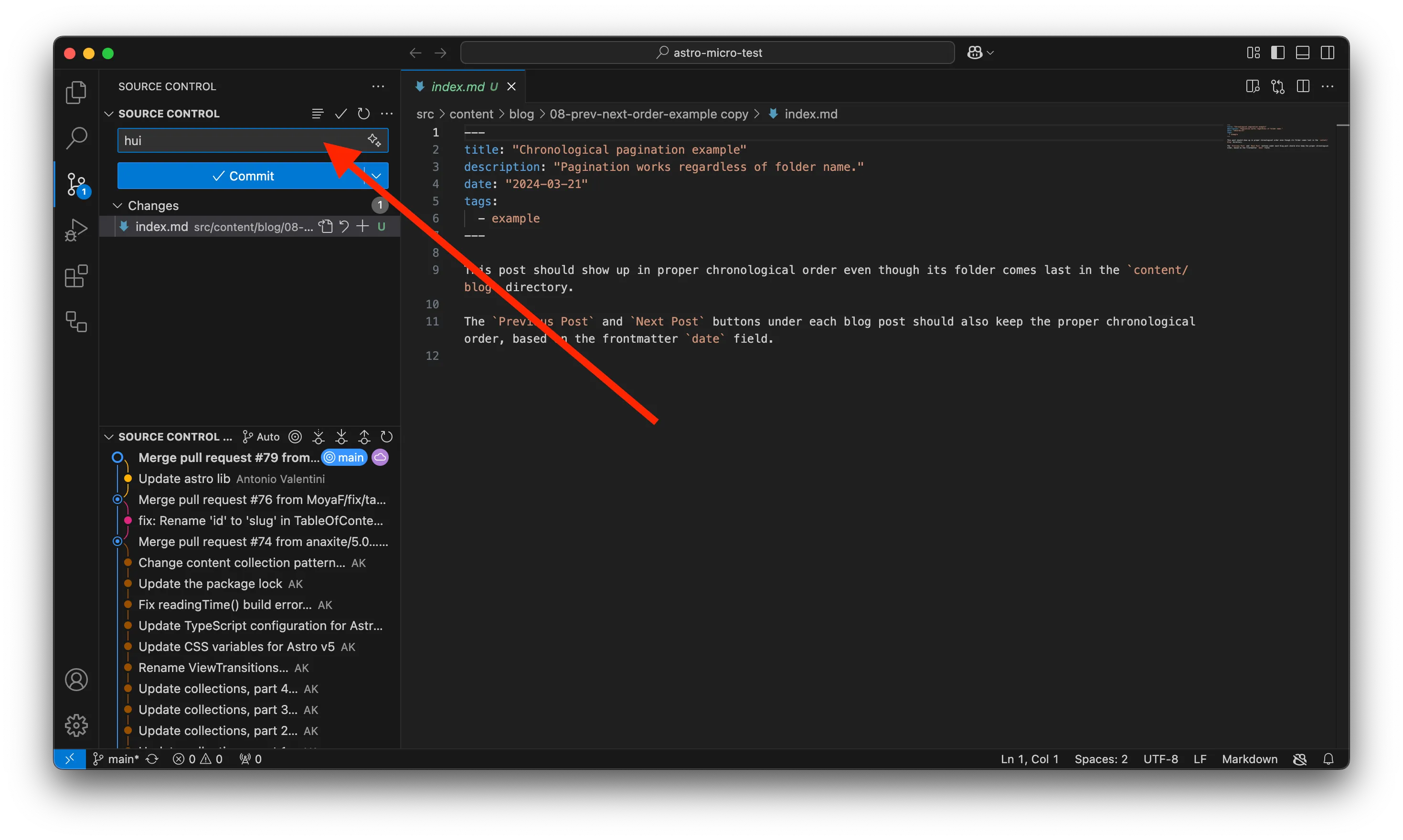
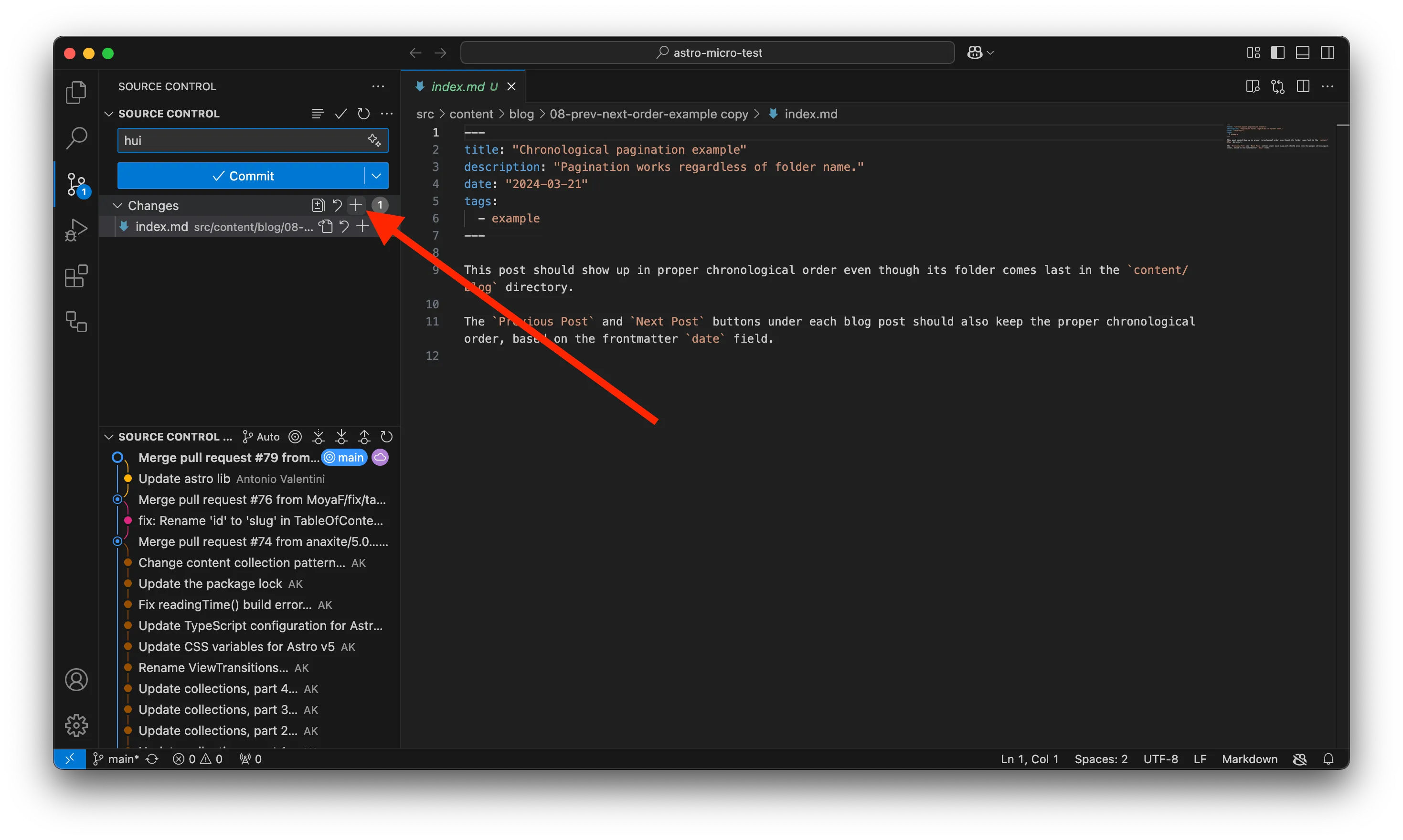
- Нажимаем по очереди:




Шаг 8
Готово! Ваш сайт готов, осталось только прикрепить к нему домен но об этом я напишу в след раз тк заебался. Или можете сами додуматься, это просто.